
Sono anni oramai che aggiorno costantemente e quotidianamente questo sito per renderlo sempre di più uno strumento didattico utile agli studenti, insegnanti o semplici appassionati di tecnologia. Un lavoro che ha richiesto uno sforzo enorme, costante e certosino che faccio con grande passione oramai dal 2011, anno in cui è nato questo sito.

Provenendo dalla libera professione, ho sempre sentito stretta la didattica svolta in classe nelle nostre scuole, maturando sempre di più una mia idea di didattica moderna, dinamica, capace di sfruttare i moderni mezzi che la tecnologia e la digitalizzazione oggi hanno messo a disposizione, così da avvicinare la scuola ai ragazzi e i ragazzi alla scuola. Ho sempre ritenuto importanti i libri, ma mi sono sempre stati stretti gli ambiti di azione che questi mi proponevano portandomi piano piano a sviluppare una mia idea di didattica capace di rispondere meglio e più velocemente alle mie esigenze di innovazione e cambiamento.
 Oggi, a distanza di nove anni, non solo ritrovo questo strumento quotidianamente indispensabile, ma al tempo del coronavirus, questo fenomeno globale che sta coinvolgendo tutti e che ha portato addirittura per la prima volta alla chiusura delle scuole, estremamente attuale e ancor di più indispensabile visto che ci troviamo costretti dall’evidenza dei fatti a proiettarci tutti insieme, in una realtà futuristica che sembrava lontana ma che i fatti, hanno reso contemporanea. È necessario attivarsi, secondo le direttive emanate dal Governo, con procedure e sistemi in grado di mantenere attivi i docenti e formare i discendenti anche a distanza, lontani dall’aula classica, lontani da contatti contaminanti, ma capaci di ricreare quell’ambito scolastico, quella realtà quotidiana di condivisione e apprendimento che tutti sperimentiamo nelle aule ogni giorno.
Oggi, a distanza di nove anni, non solo ritrovo questo strumento quotidianamente indispensabile, ma al tempo del coronavirus, questo fenomeno globale che sta coinvolgendo tutti e che ha portato addirittura per la prima volta alla chiusura delle scuole, estremamente attuale e ancor di più indispensabile visto che ci troviamo costretti dall’evidenza dei fatti a proiettarci tutti insieme, in una realtà futuristica che sembrava lontana ma che i fatti, hanno reso contemporanea. È necessario attivarsi, secondo le direttive emanate dal Governo, con procedure e sistemi in grado di mantenere attivi i docenti e formare i discendenti anche a distanza, lontani dall’aula classica, lontani da contatti contaminanti, ma capaci di ricreare quell’ambito scolastico, quella realtà quotidiana di condivisione e apprendimento che tutti sperimentiamo nelle aule ogni giorno.
 Riflettendo su quanto fatto, ho potuto constatare come questo grande lavoro, quotidianamente utile, lo risulti ancor di più in questo momento di emergenza nazionale. Sommerso dall’enorme quantità di informazioni, su piattaforme, applicazioni, procedure che consentano la continuità didattica alla nostra scuola, ho realizzato su come queste pagine, ricche di contenuti unici ed originali, siano incredibilmente adatte a questa situazione, capaci di consentire ai docenti di svolgere quella didattica in remoto tanto necessaria in questo momento e agli studenti di continuare ad apprendere in modo divertente e già lungamente sperimentato.
Riflettendo su quanto fatto, ho potuto constatare come questo grande lavoro, quotidianamente utile, lo risulti ancor di più in questo momento di emergenza nazionale. Sommerso dall’enorme quantità di informazioni, su piattaforme, applicazioni, procedure che consentano la continuità didattica alla nostra scuola, ho realizzato su come queste pagine, ricche di contenuti unici ed originali, siano incredibilmente adatte a questa situazione, capaci di consentire ai docenti di svolgere quella didattica in remoto tanto necessaria in questo momento e agli studenti di continuare ad apprendere in modo divertente e già lungamente sperimentato.
 Centinaia di articoli di attualità che spaziano in tutti campi coperti dal programma tecnologico, dalle costruzioni ai trasporti, dall’energia all’innovazione. Tutta la didattica disciplinare, divisa per anno scolastico e per argomento, trattato con tutti i criteri delle moderne teorie didattiche, linguaggio semplificato, parole chiave in evidenza, contenuti digitali, mappe concettuali grafiche, approfondimenti, ricerche, link ipertestuali, suggerimenti, esercizi, compiti di realtà.
Centinaia di articoli di attualità che spaziano in tutti campi coperti dal programma tecnologico, dalle costruzioni ai trasporti, dall’energia all’innovazione. Tutta la didattica disciplinare, divisa per anno scolastico e per argomento, trattato con tutti i criteri delle moderne teorie didattiche, linguaggio semplificato, parole chiave in evidenza, contenuti digitali, mappe concettuali grafiche, approfondimenti, ricerche, link ipertestuali, suggerimenti, esercizi, compiti di realtà.
 Da anni è possibile utilizzare queste pagine anche con gli alunni stranieri che non parlano la nostra lingua, perché il traduttore di Google integrato consente di modificare in un istante ogni documento nella lingua originale dell’alunno, consentendogli di tenersi al passo con gli altri e di apprendere nonostante la momentanea difficoltà. Da sempre questo strumento è utilizzato per la didattica a distanza con gli alunni che non avendo potuto partecipare alle lezioni per motivi di salute o altro, hanno comunque seguito e appreso attraverso le pagine restando preparati ed informati sulle lezioni e sugli argomenti trattati in classe.
Da anni è possibile utilizzare queste pagine anche con gli alunni stranieri che non parlano la nostra lingua, perché il traduttore di Google integrato consente di modificare in un istante ogni documento nella lingua originale dell’alunno, consentendogli di tenersi al passo con gli altri e di apprendere nonostante la momentanea difficoltà. Da sempre questo strumento è utilizzato per la didattica a distanza con gli alunni che non avendo potuto partecipare alle lezioni per motivi di salute o altro, hanno comunque seguito e appreso attraverso le pagine restando preparati ed informati sulle lezioni e sugli argomenti trattati in classe.
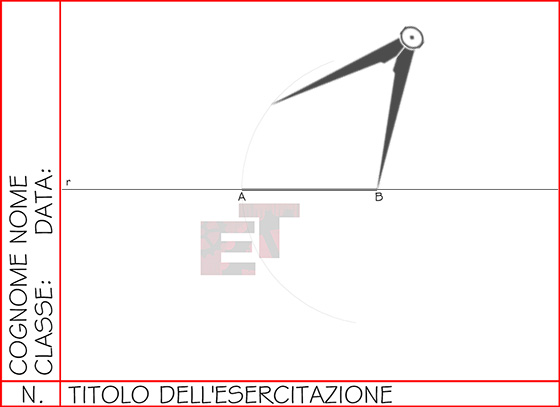
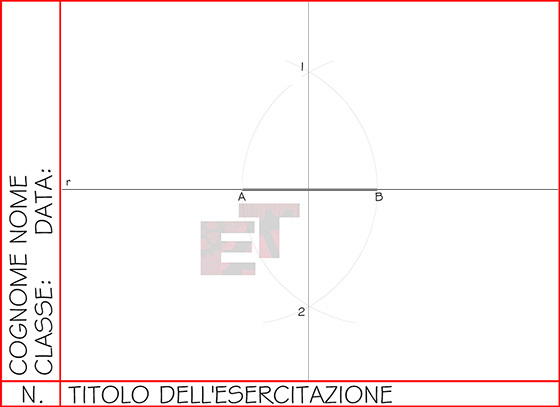
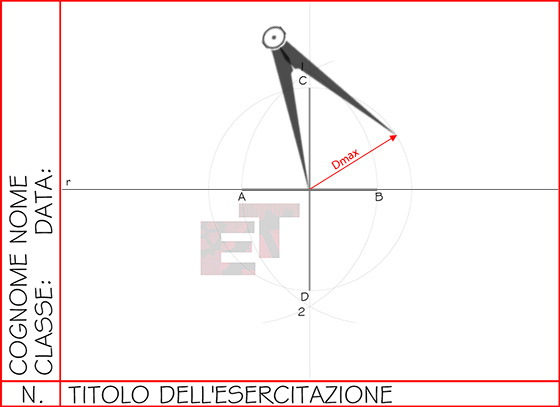
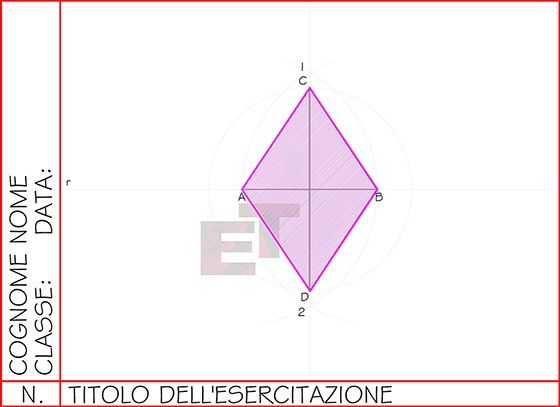
 Per non parlare poi del disegno, vero e proprio fiore all’occhiello di questo sito, dove oltre alla teoria, alla spiegazione puntuale di ogni tecnica di rappresentazione grafica si associano centinaia di esercizi pratici da eseguire manualmente o digitalmente sia in classe che a casa, con tutorial passo passo, spiegazioni dettagliate, video, esercizi a completamento, modelli da seguire e costruire manualmente o graficamente.
Per non parlare poi del disegno, vero e proprio fiore all’occhiello di questo sito, dove oltre alla teoria, alla spiegazione puntuale di ogni tecnica di rappresentazione grafica si associano centinaia di esercizi pratici da eseguire manualmente o digitalmente sia in classe che a casa, con tutorial passo passo, spiegazioni dettagliate, video, esercizi a completamento, modelli da seguire e costruire manualmente o graficamente.
E da poco, anche l’uso del CAD nella lezione di disegno, svolta in remoto e digitalmente inviata al docente per la correzione e la valutazione.
Cosa dirvi, se non grazie per essere stati fedeli utilizzatori di questo strumento e chiedervi, se queste pagine vi sono state utili, di condividere questa esperienza con altri docenti e studenti e pubblicizzare ancor di più questo sito attraverso il passaparola e i social media.
Con l’augurio che questa emergenza possa finire presto e che si possa tornare alla normalità, auguro a tutti un buon proseguimento di anno scolastico con EDUCAZIONETECNICA.DANTECT.IT.
Prof. Betto

































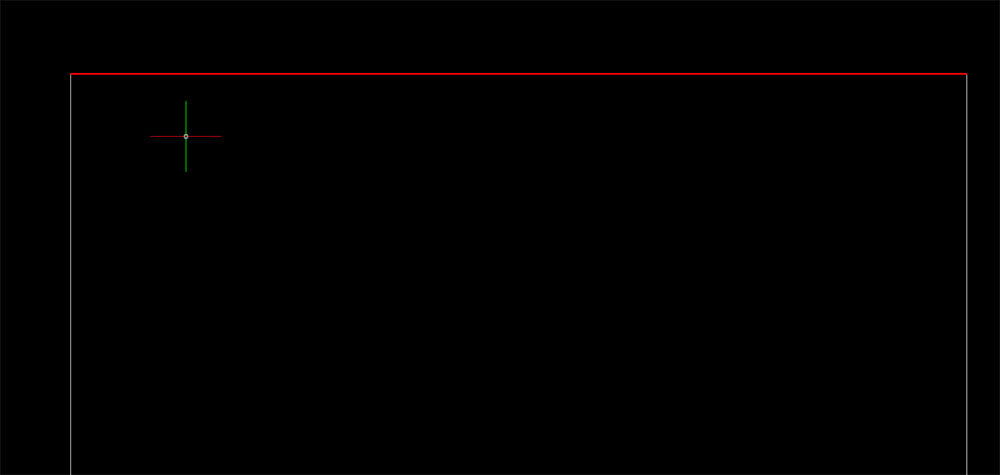
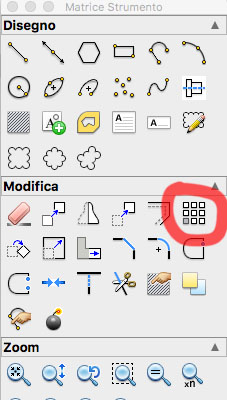
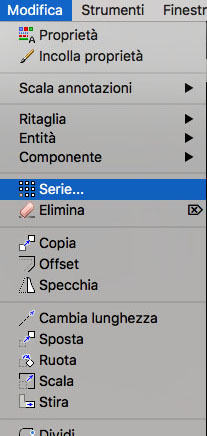
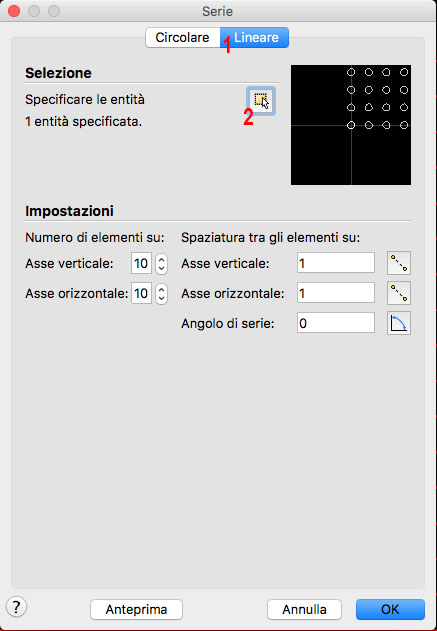
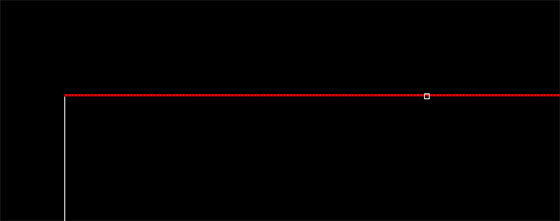
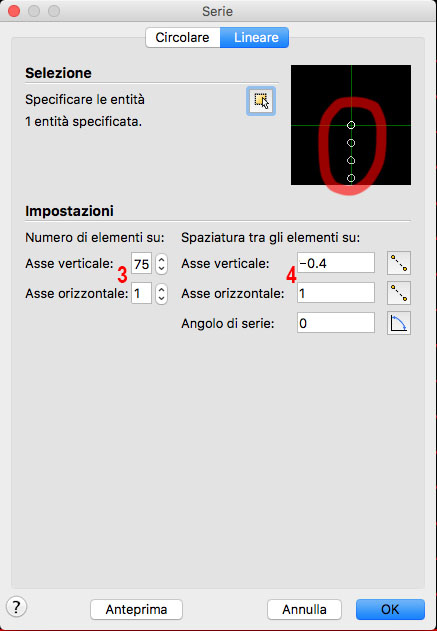
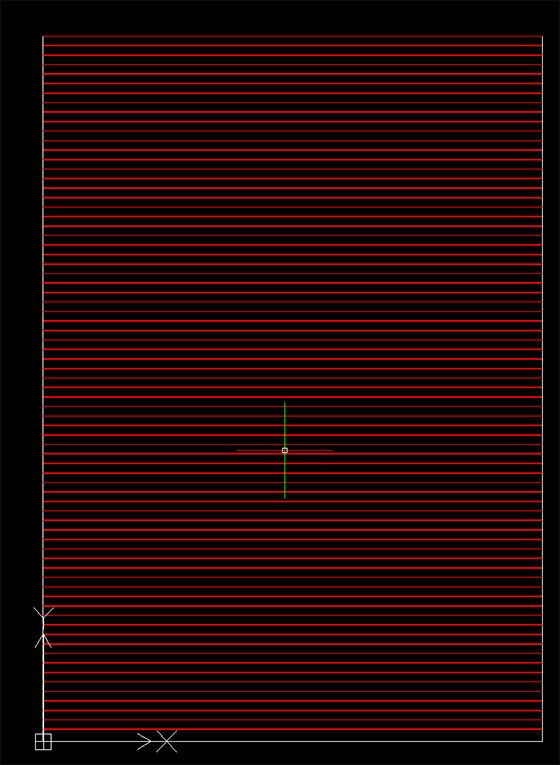
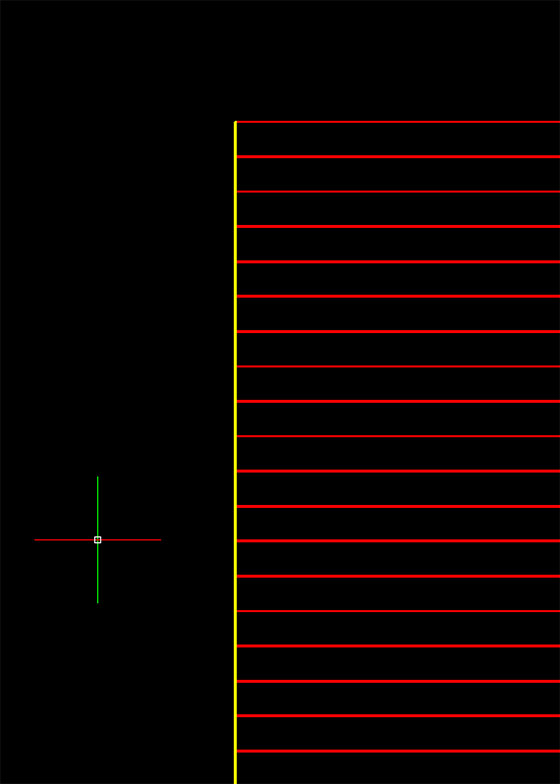
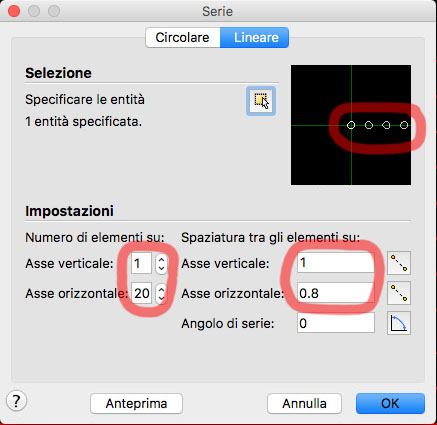
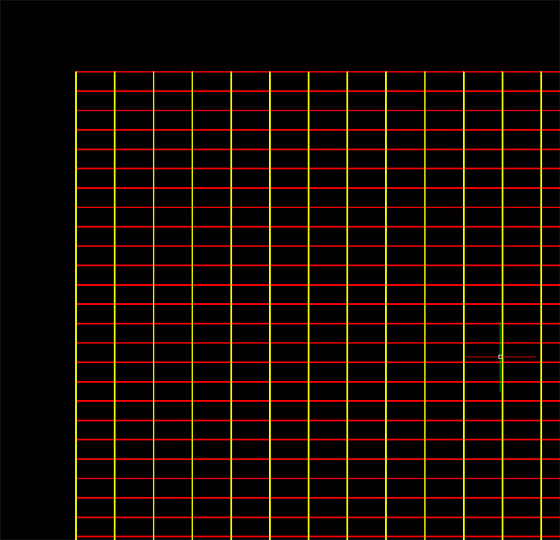
 Ripetere un oggetto, anche centinaia di volte, con un programma CAD è un’operazione semplicissima. Si può procedere in differenti modi, ma è comunque disponibile il comando SERIE che serve proprio per questo scopo.
Ripetere un oggetto, anche centinaia di volte, con un programma CAD è un’operazione semplicissima. Si può procedere in differenti modi, ma è comunque disponibile il comando SERIE che serve proprio per questo scopo.












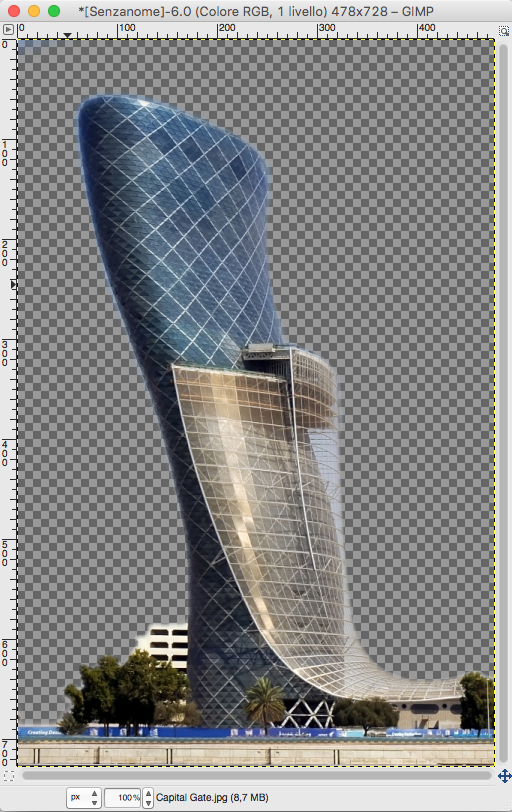
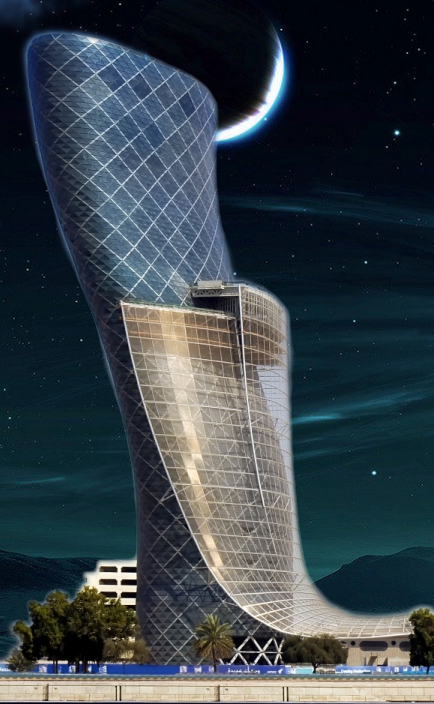
 Sperimenteremo due diverse applicazioni per questo useremo 2 differenti programmi; per lo scontorno GIMP, il software di foto-ritocco che rivaleggia con Photoshop della Adobe. Per arricchire una relazione con immagini d’effetto useremo Libre Office, suite di programmi per l’ufficio che non fa rimpiangere i programmi a pagamento della Microsoft.
Sperimenteremo due diverse applicazioni per questo useremo 2 differenti programmi; per lo scontorno GIMP, il software di foto-ritocco che rivaleggia con Photoshop della Adobe. Per arricchire una relazione con immagini d’effetto useremo Libre Office, suite di programmi per l’ufficio che non fa rimpiangere i programmi a pagamento della Microsoft.





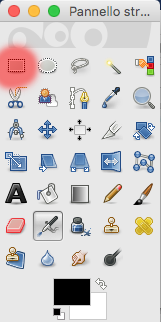
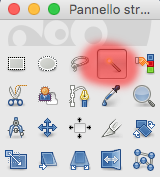
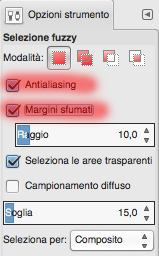
 mostra una serie di parametri e di settaggi che cambiano a seconda dello strumento selezionato. Nel caso dello strumento Fuzzy, come si può vedere, vengono evidenziate alcune possibili scelte. L’opzione Antialiasing, ad esempio, consente una selezione più precisa dei colori e l’opzione Margini sfumati evita che la selezione risulti tutta seghettata.
mostra una serie di parametri e di settaggi che cambiano a seconda dello strumento selezionato. Nel caso dello strumento Fuzzy, come si può vedere, vengono evidenziate alcune possibili scelte. L’opzione Antialiasing, ad esempio, consente una selezione più precisa dei colori e l’opzione Margini sfumati evita che la selezione risulti tutta seghettata.










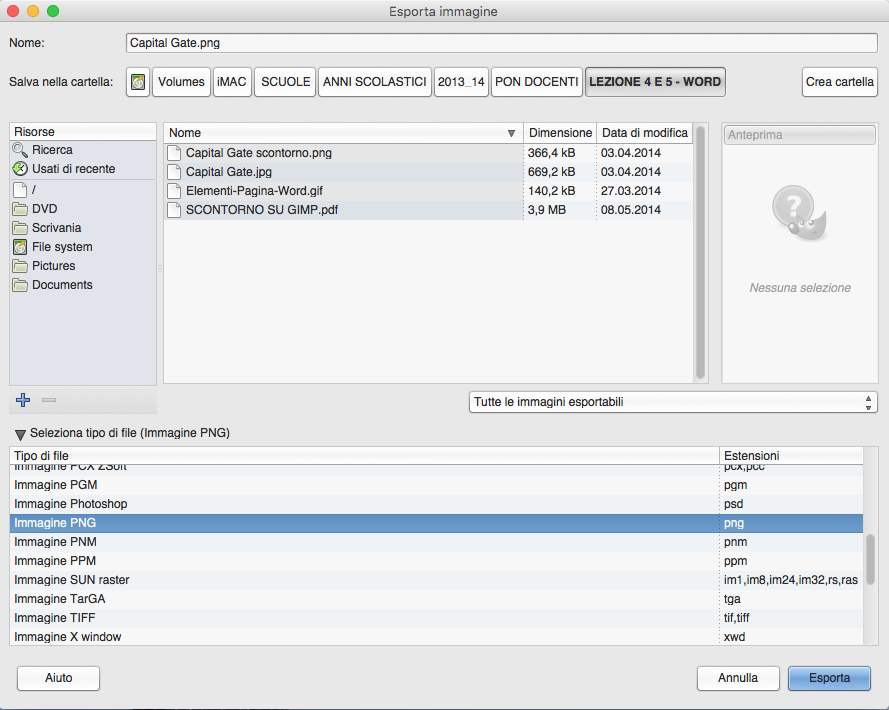
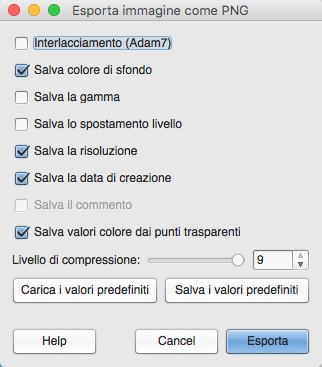
 Si aprirà una seconda finestra di dialogo che ci chiederà la conferma di alcune caratteristiche che vogliamo inserire nel file di registrazione.
Si aprirà una seconda finestra di dialogo che ci chiederà la conferma di alcune caratteristiche che vogliamo inserire nel file di registrazione.




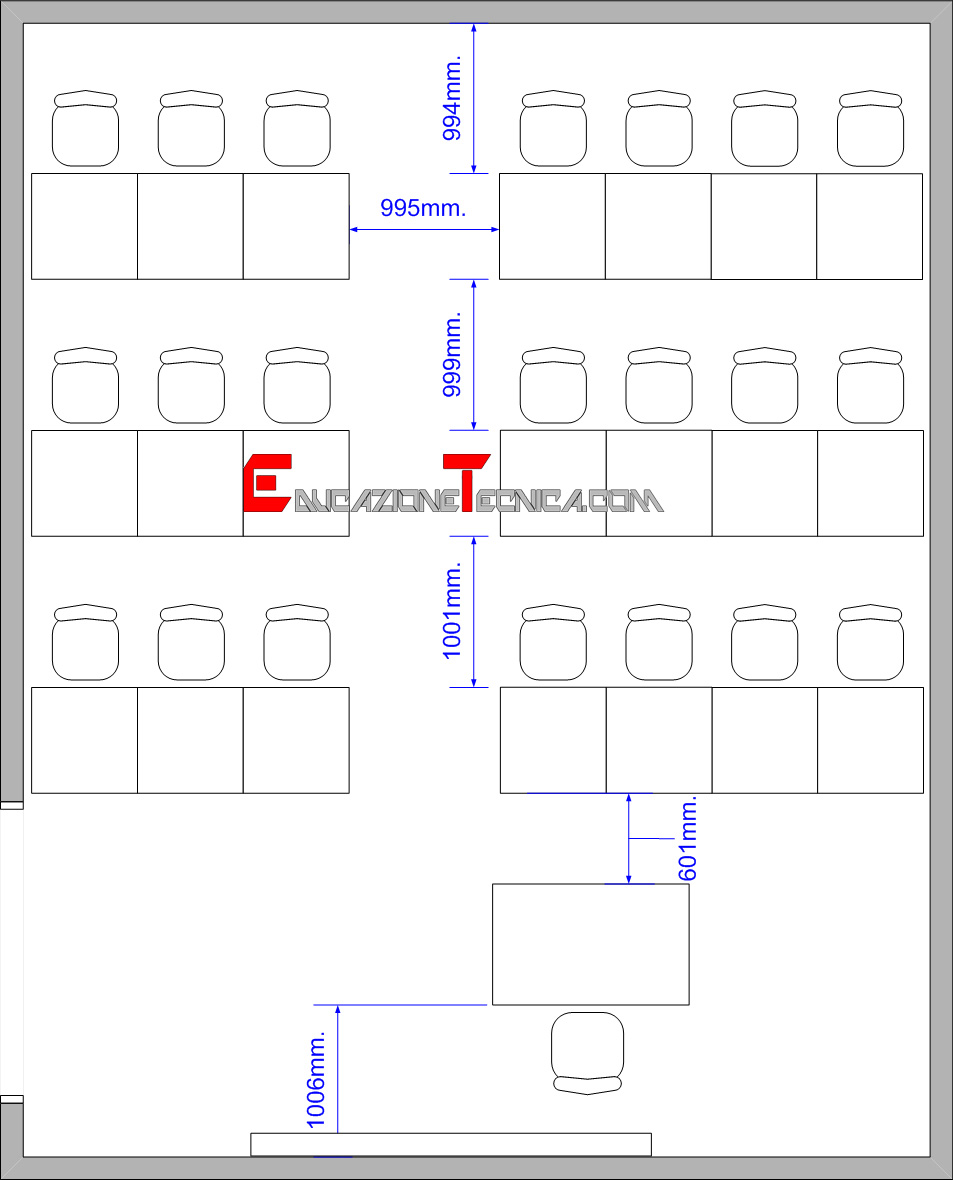
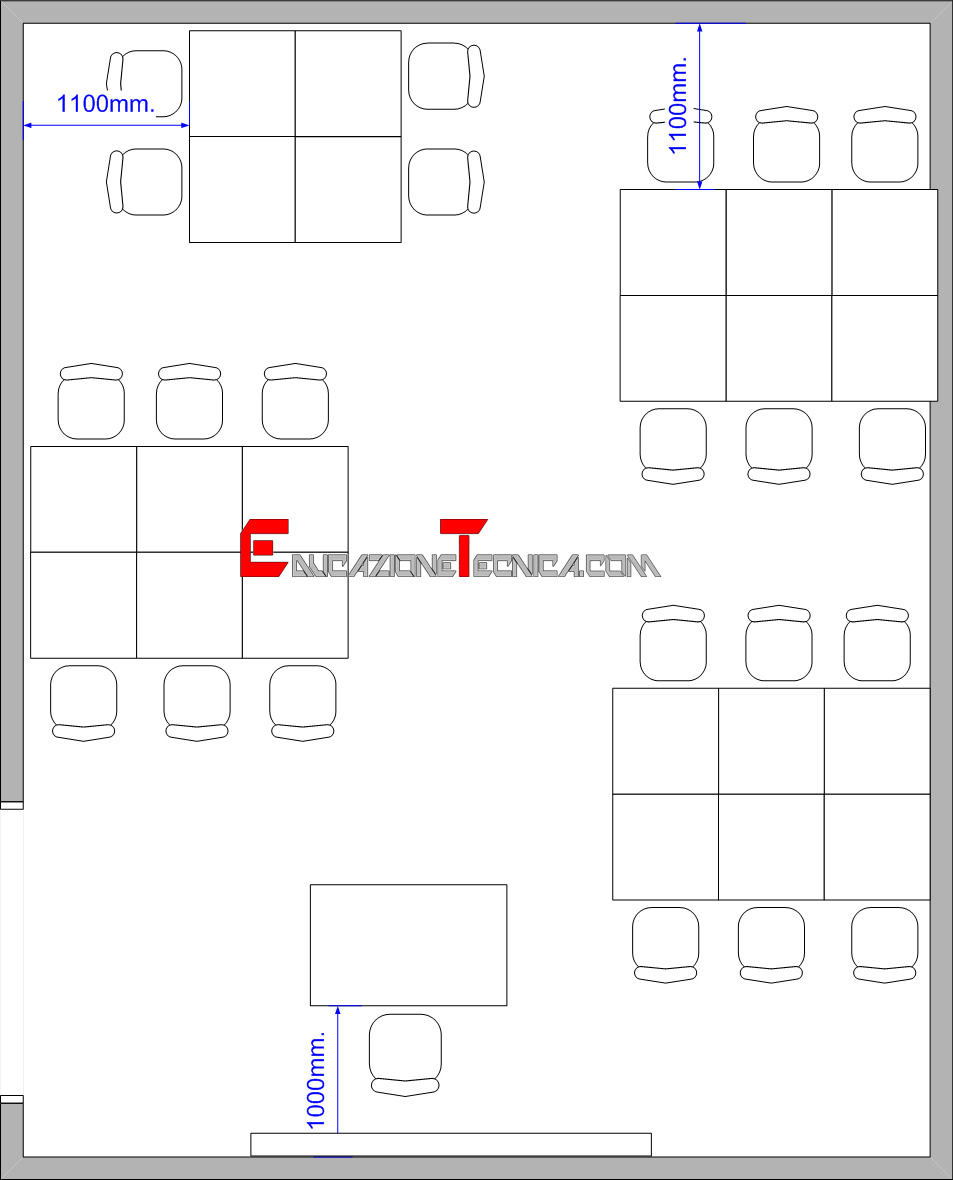
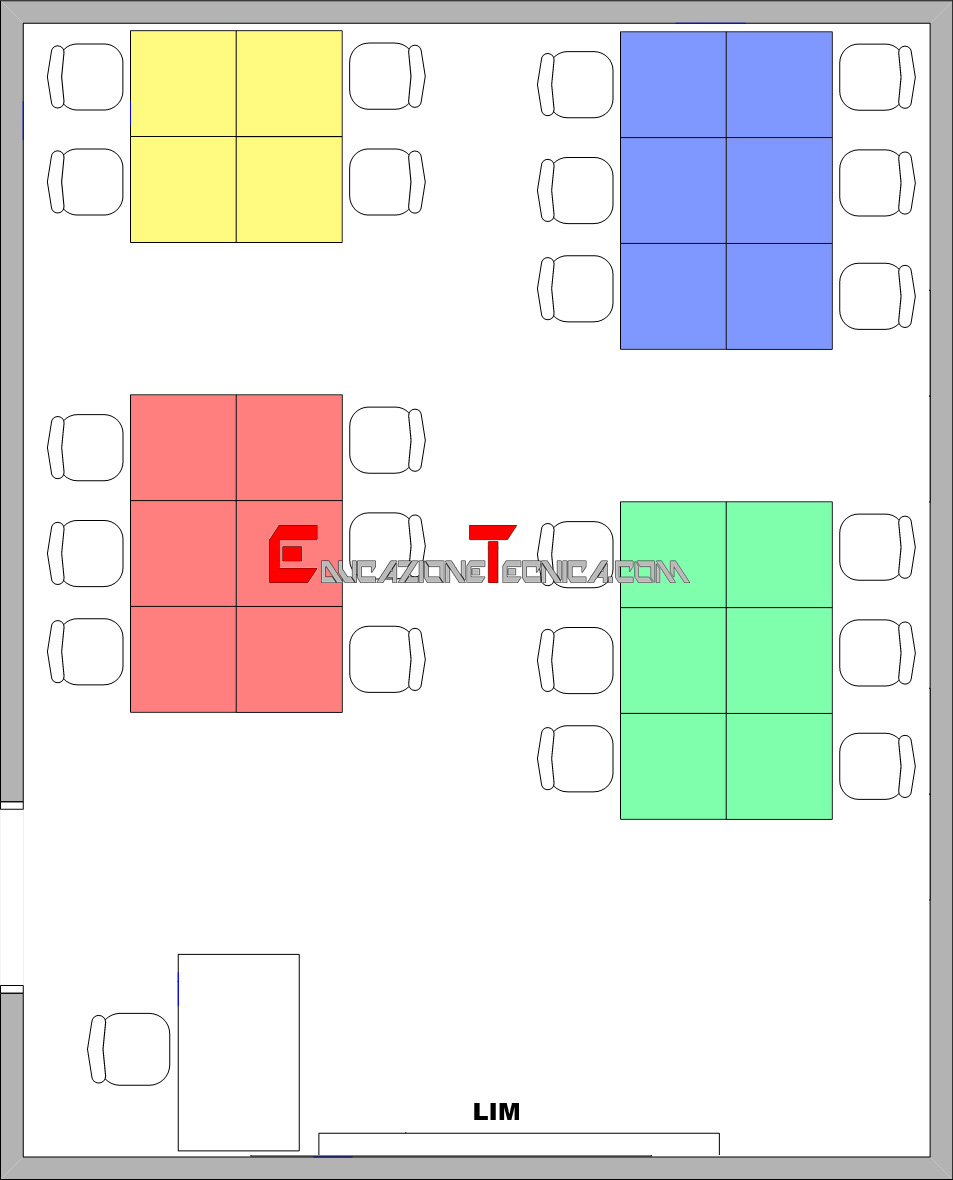
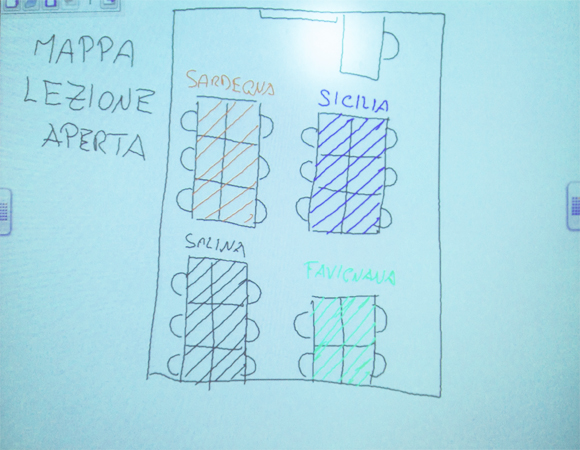
 Assegniamo i ruoli. Come qualunque gioco o attività, i partecipanti debbono assumere un ruolo. Ovviamente il docente è il coach, svolgendo la funzione di coordinatore e guida delle attività della classe. La disposizione ad isole evita il problema della formazione dei gruppi (che comunque cambieranno di volta in volta). Giochiamo con gli alunni stabilendo con loro le regole di questo gioco. Per primo dovranno scegliere un nome per il loro gruppo. Visto la disposizione delle postazioni, la scelta che hanno fatto è stata quella di chiamarsi come alcune isole italiane (Sicilia, Sardegna, Favignana e Salina). Questa schematizzazione è stata riportata sulla LIM della classe sotto forma di mappa planimetrica.
Assegniamo i ruoli. Come qualunque gioco o attività, i partecipanti debbono assumere un ruolo. Ovviamente il docente è il coach, svolgendo la funzione di coordinatore e guida delle attività della classe. La disposizione ad isole evita il problema della formazione dei gruppi (che comunque cambieranno di volta in volta). Giochiamo con gli alunni stabilendo con loro le regole di questo gioco. Per primo dovranno scegliere un nome per il loro gruppo. Visto la disposizione delle postazioni, la scelta che hanno fatto è stata quella di chiamarsi come alcune isole italiane (Sicilia, Sardegna, Favignana e Salina). Questa schematizzazione è stata riportata sulla LIM della classe sotto forma di mappa planimetrica.

 In un primo momento questo nuovo approccio appare distorsivo, lesivo delle procedure finora adottate nell’insegnamento, ma vi assicuro che la sperimentazione condotta, ha portato a risultati davvero insperati, senza nuocere o intaccare programmazione, apprendimento e obiettivi, tipici del “vecchio” modo di fare didattica. Anzi, nell’esperienza maturata, l’osservazione dei meccanismi e delle dinamiche che si sono sviluppate, mi ha fortemente motivato e spronato a ripeterla. Forse in tutto ciò sfugge inizialmente la valutazione individuale a discapito di quella del gruppo. L’acquisizione dei contenuti sviluppati (e quindi approfonditi) dal discente durante la ricerca e la composizione del puzzle disciplinare, ci consente comunque di effettuare verifiche incrociate e valutare abbondantemente e compiutamente l’alunno in modi differenti (interrogazione orale, controllo del materiale prodotto, elaborazioni o approfondimenti sviluppati, capacità individuali nel gestire lo strumento elettronico).
In un primo momento questo nuovo approccio appare distorsivo, lesivo delle procedure finora adottate nell’insegnamento, ma vi assicuro che la sperimentazione condotta, ha portato a risultati davvero insperati, senza nuocere o intaccare programmazione, apprendimento e obiettivi, tipici del “vecchio” modo di fare didattica. Anzi, nell’esperienza maturata, l’osservazione dei meccanismi e delle dinamiche che si sono sviluppate, mi ha fortemente motivato e spronato a ripeterla. Forse in tutto ciò sfugge inizialmente la valutazione individuale a discapito di quella del gruppo. L’acquisizione dei contenuti sviluppati (e quindi approfonditi) dal discente durante la ricerca e la composizione del puzzle disciplinare, ci consente comunque di effettuare verifiche incrociate e valutare abbondantemente e compiutamente l’alunno in modi differenti (interrogazione orale, controllo del materiale prodotto, elaborazioni o approfondimenti sviluppati, capacità individuali nel gestire lo strumento elettronico).



